가장 간단하게 사용하는 방법!
func startTask() async {
// 위치 사용 권한 설정 확인
let locationManager = CLLocationManager()
let authorizationStatus = locationManager.authorizationStatus
// 위치 사용 권한 항상 허용되어 있음
if authorizationStatus == .authorizedAlways {}
//위치 사용 권한 앱 사용 시 허용되어 있음
else if authorizationStatus == .authorizedWhenInUse {}
// 위치 사용 권한 거부되어 있음
if authorizationStatus == .denied {
// 앱 설정화면으로 화면 이동
DispatchQueue.main.async {
UIApplication.shared.open(URL(string: UIApplication.openSettingsURLString)!)
}
}
// 위치 사용 권한 대기 상태
else if authorizationStatus == .restricted || authorizationStatus == .notDetermined {
// 권한 요청 팝업창
locationManager.requestWhenInUseAuthorization()
}
}그리고 함수 호출만 해주면 된다.
나는 필요해서 async await을 써주었음.
https://object-world.tistory.com/20
SwiftUI 에서 CoreLocation 사용
이 전 블러그에서 텍스트 필드에서 입력받은 도시의 날씨를 표현하는 앱을 구현하였다. 이미지 location.fill 위치에 버튼을 추가하고 CoreLocation을 이용해 현재 좌표에 대한 날씨를 조회하도록 기능
object-world.tistory.com
요기 코드를 쓰지는 않았지만 정말 깔끔하게 쓴 블로그 저장저장
요 프로젝트를 세팅할때, tuist로 세팅했는데 edit해서
infoPlist파일에 다음과 같이 권한 설정을 해 주었다.
var extendedInfoPlist: [String: Plist.Value] = [
"KAKAO_APP_KEY": "$(KAKAO_APP_KEY)",
"Privacy - Location When In Use Usage Description": "위치 정보를 사용하시겠습니까?"
]근데 원래는 팝업창이 잘 떴는데
tuist로 plist파일 설정 해주고 난 후로 인식을 못해서 위치권한 팝업이 뜨지 않았다.

그래서 코드 비동기처리가 문젠지 아니면 네비게이션스택 때문인지 살펴보다가
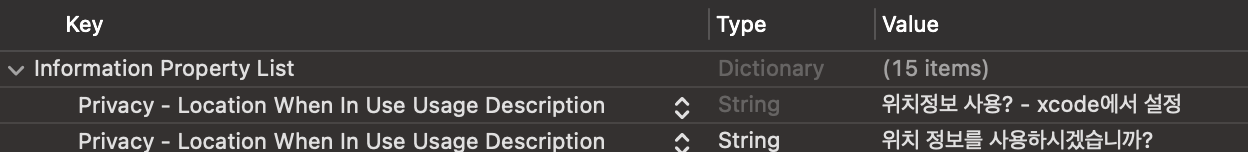
infoPlist 파일에 키 등록을 해봤는데 같은게 등록이 되는것이었다. ㄴㅇㄱ
원래 같은 Key는 해보면 알겠지만 등록이 안된다.
즉, 같은 Key로 인식하지 않고 있는중....
겉보기에 다른 점은 Type밖에 없는데.. 하며 생각 좀 해보니까
시스템 Key는 분명 다르게 넣어줘야하지 않을까 싶어서 둘 다 넣어져 있는 상태에서 인포파일을 열어봤다.

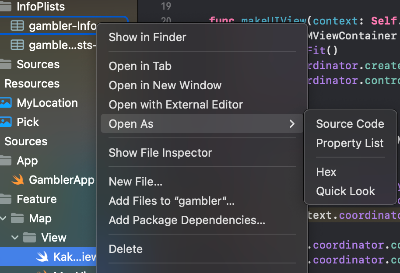
Info파일 우클릭 + Open As + Source Code 클릭

열어보니 역시 달랐어!!!!!!!!^0^
var extendedInfoPlist: [String: Plist.Value] = [
"KAKAO_APP_KEY": "$(KAKAO_APP_KEY)",
"NSLocationWhenInUseUsageDescription": "위치 정보를 사용하시겠습니까?"
]이렇게 넣어줬다!

이제 진짜 잘 불러와진다 ~~~~!
'PROGRAMMING CODE > SWIFT' 카테고리의 다른 글
| [SwiftUI] Drag&Drop (커스텀 뷰 기초, offset과 DragGesture) (0) | 2024.02.18 |
|---|---|
| [Swift] KakaoMap 리사이징 공부 + 디바이스 화면잘림, black screen 버그 (삽질 일기) (1) | 2024.02.03 |
| [Tuist] Tuist 버전맞추기 (mise) (0) | 2024.01.25 |
| [SwiftUI] KakaoMapView (Xcode SPM, SwiftUI 사용) (0) | 2024.01.16 |
| [Swift] UIkit, SwiftUI에서 서로 뷰 사용하기 (0) | 2023.12.29 |



