맵뷰 공부를 위해 다음과 같이 단일 프로젝트로 따로 코드를 짰고,
팀 프로젝트 코드에 맵뷰를 추가하는 와중에 화면 크기가 제대로 나오지 않아서 삽질 지대루함 ㅠ0ㅠ~~~
(결국 맵뷰 문제가 아닌 디바이스 버그였던것 ㅜㅋㅜㅋ)
struct MapView: View {
...
var body: some View {
KakaoMapView(draw: $draw, userLatitude: $userLatitude, userLongitude: $userLongitude, isShowingSheet: $isShowingSheet)
.onAppear {
Task {
await startTask()
self.draw = true
}
}
.onDisappear(perform: {
self.draw = false
})
.frame(maxWidth: .infinity, maxHeight: .infinity)
.edgesIgnoringSafeArea(.all)
}
}
}


원래 공부 전용 단일 프로젝트로 만들었을때는 왼쪽과 같이 나왔는데
팀프로젝트로 코드를 옮긴 후 위, 아래가 좁게 나오는것이다..
왜일까..?

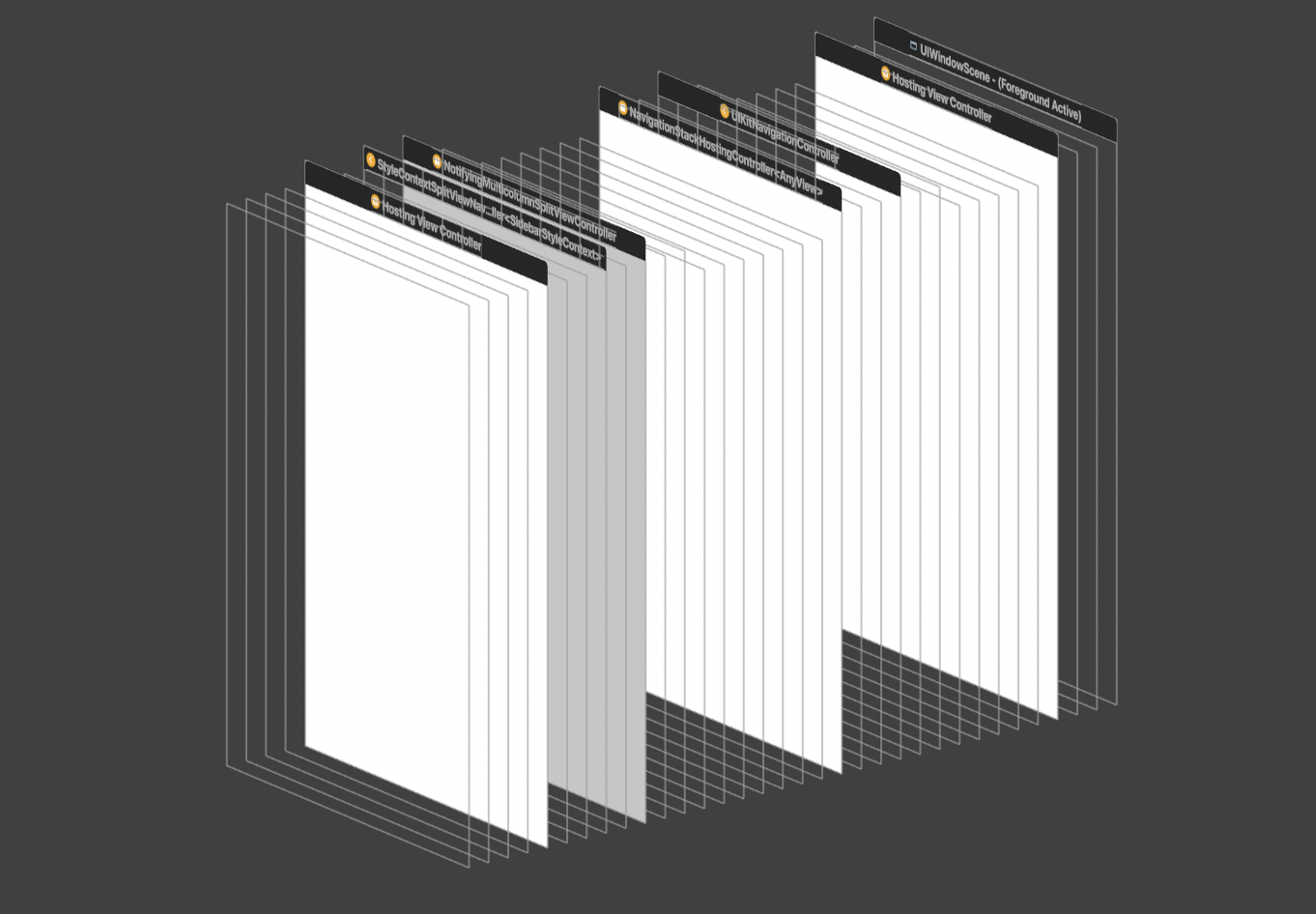
프리뷰도 작은 크기가 아닌 기존처럼 나오고, 뷰의 구조를 살펴봐도 왜 작아진지 알 수 없음..
그래서 KMViewContainer에 프레임을 다시 지정해주기도 해보고 bounds,
NavigationStack문제는 아닌지, 모달 문제는 아닌지 다 살펴봤지만 아니었다.
mapView의 사이즈 관련된 부분은 containerDidResized(_size: CGSize) 이 부분을 제외하고는 딱히 없는것같아서
호출 시점을 체크해보니, Poi생성 후 자동 호출되었다.

일단 모르겠어서 공홈에 들어가 다시 문서를 살피는데 이런 주의사항이 있었다.,,
child View가 뭔지 알아내야겠는데,,,
KMViewContainer클릭 후 Jump to Definition해서 SDK파일을 열어보니 다음과 같다
/// MapContainer
/// UIView를 상속받아 지도를 표시하는 클래스.
@interface KMViewContainer : UIView{
}
#pragma mark - Metal usage
/// if true, render using OpenGL. default NO.
+ (void)setUseGL:(BOOL)useGL;
/// return useGL value.
+ (BOOL)useGL;
#pragma mark - delegate
/// View touchEvent Delegate.
- (void)setDelegate:(id<K3fMapContainerDelegate> _Nullable)delegate;
#pragma mark - Properties
/// RenderMode에 따라 실제 지도가 그려지는 childView.
@property (nonatomic, retain) UIView * _Nullable renderView;
/// RenderMode. setUseGL이 true 일경우 GL. 아닐경우 실행환경에 따라 GL/Metal 이 자동으로 선택됨.
@property (atomic, assign) RenderMode renderMode;
/// 기기의 display가 ProMotion 을 지원하는지 여부
@property (nonatomic, readonly) BOOL proMotionDisplay;
@end
#endif /* K3fMapContainer_h */여튼 결론적으로 auto resize mask를 이용해야 한다는 것이다.
그래서 makeUIView 부분에 view.autoresizingMask = [.flexibleWidth, .flexibleHeight] 를 추가해줬지만 여전히 안됨 ㅋ
포기하고 있다가 문뜩 맵뷰 문제가 아니라면?!!?!? 하면서 기본 Text("Hello World!")만 있는 뷰를 띄워봤는데
위 아래가 잘려서 똑같이 나오는거임!!!!!!!!!!! ( °̥̥̥̥̥̥̥̥◡͐°̥̥̥̥̥̥̥̥) 난 바보다....
맵뷰 문제인줄 알았는데 아니었다 ^^,,
팀 프로젝트 폴더는 tuist로 셋팅했는데,
infoPlist에 Launch screen interfadce file base name을 설정해주면 해결된닷 ,,,,
ㅎ 실화냐

그래됴 위 아래 막혀있다가 뚫리니까 속이 다 시원하다
ദ്ദി(☆⸝⸝ʚ̴̶̷̆ ᴗ ʚ̴̶̷̆⸝⸝)
'PROGRAMMING CODE > SWIFT' 카테고리의 다른 글
| [SwiftUI] 버튼 눌러 전화걸기 (0) | 2024.02.18 |
|---|---|
| [SwiftUI] Drag&Drop (커스텀 뷰 기초, offset과 DragGesture) (0) | 2024.02.18 |
| [SwiftUI] CoreLocation(사용자 위치정보)사용하기 + tuist (삽질 기록^.^) (0) | 2024.01.31 |
| [Tuist] Tuist 버전맞추기 (mise) (0) | 2024.01.25 |
| [SwiftUI] KakaoMapView (Xcode SPM, SwiftUI 사용) (0) | 2024.01.16 |



