let dependencies = Dependencies(
carthage: [],
swiftPackageManager: [],
platforms: [.iOS]
)공홈과 여러 블로그들은 이렇게 Dependencies를 설정해주라고 했는데
이상하게 swiftPackageManager에서 자꾸 형변환 오류가 나는것임 ㅜ
형변환 해주면 그 코드는 리젝 됐다고 경고떠버리고 ㅋ0ㅋ,, (해도 결과 나옴!)
여튼,,,
let dependencies = Dependencies(
swiftPackageManager: SwiftPackageManagerDependencies([
Package.kingfisher,
Package.firebase
])
)
디렉토리에 Dependendies를 만들어내는 코드는 바로 이 부분!
//Dependencies.swift
import ProjectDescription
public extension Package {
static let kingfisher: Package = .remote(url: "https://github.com/onevcat/Kingfisher.git", requirement: .upToNextMajor(from: "5.15.6"))
static let firebase: Package = .remote(url: "https://github.com/firebase/firebase-ios-sdk.git", requirement: .upToNextMajor(from: "10.4.0"))
}
let dependencies = Dependencies(
swiftPackageManager: SwiftPackageManagerDependencies([
.kingfisher,
.firebase
])
)
주소도 추가해주고,
// Project.swift
let localHelper = LocalHelper(name: "MyPlugin")
let target = Target(
name: "Gambler",
platform: .iOS,
product: .app,
productName: "Gambler",
bundleId: "io.tuist.Gambler", // Bundle Id
deploymentTarget: .iOS(targetVersion: "17.0", devices: [.iphone, .ipad]),
infoPlist: .default,
sources: ["Targets/Gambler/Sources/**"],
resources: ["Targets/Gambler/Resources/**"],
dependencies: [
.external(name: "FirebaseAuth"),
.external(name: "Kingfisher")
]
)
let project = Project(
name: "Gambler",
organizationName: nil,
options: .options(),
settings: nil,
targets: [target],
schemes: [],
fileHeaderTemplate: nil,
additionalFiles: [],
resourceSynthesizers: []
).external로 라이브러리 추가도 해주었다.

잘 된다면 패치할때 뭔가 잔뜩 뜬다 !


잘 불러와 졌다.⎝⍢⎠
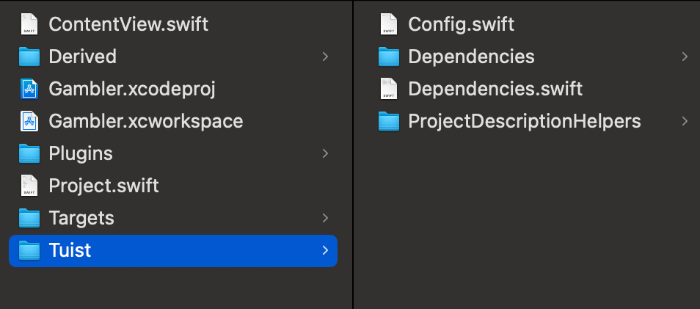
근데 여기서 보면 또 파일 구조가 이상함
분명 Tuist/Dependencies로 디렉토리가 보여져야되는데 Tuist파일은 보이지 않음 ᜊ̊ ̊,,,

Finder로 가서 보니 또 멀쩡하단말이지...,,,,,,,,, 왤까
그래서 alamofire(carthage)+Kingfisher,Firebase(SPM) 을 섞어서 사용해봤는데,

ㄴㅇㄱ 같이 설정해줬는데 어떻게 이런 모양이 나올 수 있는거지?????
나중에 알아낸 결과, tuist edit을 했다고 해서 바로 결과가 반영되는게 아니었다.
추가한 파일이 디렉토리에는 있는데, 프로젝트에는 없어서 추가하니까 이미 있다고 뜨는 현상 등.. 모두 늦게 결과가 반영됐던것.
그리고 위에서 선언했던것과 달리, 아래와 같이 선언해주는게 최신 방식이다.
공홈에 들어가면 진짜 구석에 최신방식을 추천한다고 나와있다.. 실화냐
Documentation
docs.next.tuist.io
튜토리얼 있으니 참고
// Tuist/Package.swift
// swift-tools-version: 5.8
import PackageDescription
let package = Package(
name: "PackageName",
dependencies: [
.package(url: "https://github.com/Alamofire/Alamofire", from: "5.0.0"),
]
)
// Tuist/Dependencies.swift
import ProjectDescription
let dependencies = Dependencies(
swiftPackageManager: .init(
productTypes: [
"Alamofire": .framework, // default is .staticFramework
]
),
platforms: [.iOS],
)
// Project.swift
import ProjectDescription
let project = Project(
name: "App",
organizationName: "tuist.io",
targets: [
Target(
name: "App",
destinations: [.iPhone],
product: .app,
bundleId: "io.tuist.app",
deploymentTargets: .iOS("13.0"),
infoPlist: .default,
sources: ["Targets/App/Sources/**"],
dependencies: [
.external(name: "Alamofire"),
]
),
]
)
하지만 본인은 PackageDescription이 import되지 않았음,,
팀원들과 얘기해보다가 알았는데 버전차이가 심한것같다. (실제로 트위스트 버전 업뎃 주기가 엄청 빠름..)
어떤 사람은 Dependencies에서 SPM을 추가할 때, 리젝된 코드라고 경고도 뜨지 않고 잘 되며
또 어떤사람은 PackageDescription이 잘 불러와지는 경우가 있다.
모든걸 알아낸 이상,, 팀원들이랑 버전 잘 맞춰서 사용하면 될것같다 ~~!

다음과같이 뜨면 성공~~!
요기서
tuist cache warm
으로 명령어를 친다면 가방색이 노랑색으로 변하면서 속도가 빨라진닷
(근데 이것도 버전차가 있나보다...)
^^.... 이젠 트위스트 마스터 한 기분이다
tuist fetch만 300번은 해본듯 ㅋㅎ
'PROGRAMMING CODE > SWIFT' 카테고리의 다른 글
| [SwiftUI] KakaoMapView (Xcode SPM, SwiftUI 사용) (0) | 2024.01.16 |
|---|---|
| [Swift] UIkit, SwiftUI에서 서로 뷰 사용하기 (0) | 2023.12.29 |
| [Swift] tuist 외부 패키지, 의존성 주입(Carthage) (1) | 2023.12.26 |
| [Swift] Tuist 외부 패키지, 의존성 주입과정(Xcode SPM) (0) | 2023.12.26 |
| [swift] iOS <-> db 정리 (0) | 2023.12.13 |


