Tuist로 의존성을 관리하는것에는 여러가지 방법이 있다!
아래 블로그에 아주 잘 정리돼 있어서 참고했음 ㅎ-ㅎ
Tuist 로 외부 의존성 관리하기
오늘은 많은 분들이 질문해주셨던 Tuist 3.x 버전에서 변경된 외부 의존성 관리에 대해 알아보려고 합니다.
okanghoon.medium.com
자료를 찾아보면 Tuist SPM (.external) 으로 추가해주거나, XCode SPM (.package)으로 추가해주는 방법을 많이 쓰는것같음!
Tuist SPM으로 추가하게 되면 속도가 빠르다는 장점이 있으나 objective-c 코드가 포함된 라이브러리의 의존성 주입시에는 오류가 발생한다고 한다.(tuist 자체적 오류)
XCode SPM으로 추가한다면 속도는 느리지만, 추가하기 간편하고 안전하다는 평이 있었다!
어떤걸 사용할지는 팀원과 합의해서 잘 선택하면 될것같다~~!
지난번에는 본인이 생성한, 혹은 로컬에 존재하는 패키지를 추가해봤었는데
이번엔외부 패키지를 추가해볼것이다.

Tuist/ProjectDescriptionHelpers
안에 Dependencies.swift파일을 생성해주었다.
+ 나중에 깨달았는데 tuist SPM 방법과 헷갈릴 수 있고,
extension을 정의하는 파일이니 Dependencies+SPM.swift와 같이 이름을 지어주는것이 좋을것같음!
본인은 XCode SPM을 사용해서 의존성을 추가해 볼 것이다.
Project.swift에서 직접적으로 선언해줘야하는데,
아래와 같이 Dependencies.swift에서 static 상수로 선언해주고 사용하면 훨씬 깔끔해보임!
//Dependencies.swift
import ProjectDescription
public extension TargetDependency {
static let kingfisher: TargetDependency = .package(product: "Kingfisher")
static let firebase: TargetDependency = .package(product: "Firebase")
}
public extension Package {
static let kingfisher: Package = .remote(url: "https://github.com/onevcat/Kingfisher.git", requirement: .upToNextMajor(from: "5.15.6"))
static let firebase: Package = .remote(url: "https://github.com/firebase/firebase-ios-sdk.git", requirement: .upToNextMajor(from: "10.4.0"))
}
target의 dependencies와 project의 packages에 방금 선언해둔것을 사용하면 된다.
//Project.swift
let target = Target(
name: "ProjectName",
platform: .iOS,
product: .app,
productName: "ProjectName",
bundleId: "io.tuist.ProjectName",
deploymentTarget: .iOS(targetVersion: "17.0", devices: [.iphone, .ipad]),
infoPlist: .default,
sources: ["Targets/ProjectName/Sources/**"],
resources: ["Targets/ProjectName/Resources/**"],
//패키지를 추가해주면 Project의 타겟에 추가됨(XCode앱 클릭하면 보이는,,)
dependencies: [
.kingfisher, // .package(product: "Kingfisher")
.firebase // .package(product: "Firebase")
]
)
let project = Project(
name: "ProjectName",
organizationName: nil,
options: .options(),
packages: [
.kingfisher, // .remote(url: "https://github.com/onevcat/Kingfisher.git", requirement: .upToNextMajor(from: "5.15.6"))
.firebase //.remote(url: "https://github.com/firebase/firebase-ios-sdk.git", requirement: .upToNextMajor(from: "10.4.0"))
],
settings: nil,
targets: [target],
schemes: [],
fileHeaderTemplate: nil,
additionalFiles: [],
resourceSynthesizers: []
)
이렇게 추가해주고
> tuist clean #안될때 추가
> tuist fetch
> tuist generate
터미널에서 명령어를 쳐주면 프로젝트가 켜지면서 실행된다.

요렇게 뜨면 성공

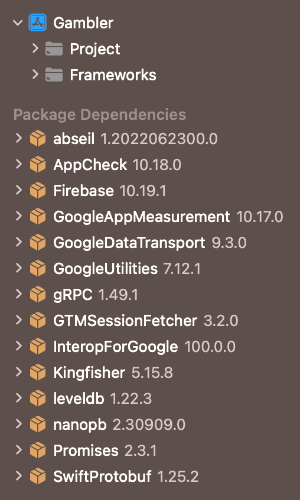
프로젝트에 들어가보니 아래와 같이 자동으로 패키지가 불러와진 모습 ^0^

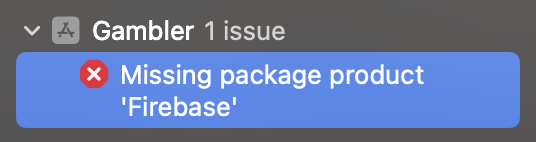
Firebase라고 Dependnecies에서 선언해줬던 product에는 정확하게 라이브러리의 이름을 선언해주어야한다.
ㅎ 그래서 Kingfisher는 잘 됐던것,,

라이브러리의 이름을 찾을때는 구글에 해당 패키지의 깃허브 주소를 검색해서

package.swift 파일을 클릭하며 라이브러리의 이름을 확인할 수 있다.
본인이 필요한 라이브러리를 추가해주면 끝!
아래와 같이 Dependendies.swift를 고쳐줬다
static let firebase: TargetDependency = .package(product: "FirebaseAuth")

일단 빌드랑 임포트 성공하면 잘 된것!!
[Swift] tuist 외부 패키지, 의존성 주입(성공 ^0^)
어느 블로그를 찾아봐도 프로젝트 하위에 Derivrd, Targets, Tuist가 뜨고, 아래와 같이 Tuist하위에 Dependendies/Carthage/Build 가 있었음 Tuist |- Dependencies.swift |- Dependencies |- graph.json |- Lockfiles |- Carthage.resolved
da-ye.tistory.com
'PROGRAMMING CODE > SWIFT' 카테고리의 다른 글
| [Swift] tuist 외부 패키지, 의존성 주입(Tuist SPM) (0) | 2023.12.26 |
|---|---|
| [Swift] tuist 외부 패키지, 의존성 주입(Carthage) (1) | 2023.12.26 |
| [swift] iOS <-> db 정리 (0) | 2023.12.13 |
| [UIkit] 갤러리에서 사진 선택하기, 화면 요소 제스쳐 이벤트처리(PhotosUI, PHPicker) (0) | 2023.12.12 |
| [UIKit] TextView placeholder 구현 (0) | 2023.12.12 |


