socket.io @ ver. 16.1.0
만들고싶은게 생겨서 socket.io를 사용해봤다.
아주아주 옛날에 리눅스 환경에서 C socket통신으로 채팅 프로그램 만들었던 경험이 있는데어케 만들었는지 기억이 전.혀. 안난다 ㅎ,, 그때나 블로그 열시미 할껄 플젝&과제&시험에 치여서 생각을 못했다..
나한테 남은건,, 뭐든 할 수 있다는 자신감 뿐.. ᵒ̴̶̷̥́ ‧̫ ᵒ̴̶̷̣̥̀
ㅋ ㅋ ㅋ ㅋ ㅋ 젤 멋진데?
뭘 만들건지?
일단 공부용으로 하나 테스트해봤다.
client인 swiftUI에서 메세지를 전송하면,서버측에서 즉시 에코하는 것을 만들고자 한다.

swift에서 다음과 같이 단순하게 전송만 할 수 있도록 UI를 만들어줬다.
준비
툴은 VSCode고, node.js를 사용했다. (node.js 없으면 설치하기)
그리고 express를 사용할건데, express는 node.js를 위한 웹 앱 플레임워크다.웹 서버 생성, 라우팅, 미들웨어 등 기능을 제공하며 웹 서버 구축시 간단하게 개발할 수 있다는 장점이 있다
koa, nest 등 각각 장단점을 가진 용도가 다른것들도 있으니 참고
http기반으로 설정을 할거고, 먼저 npm과 express를 설치해야함
npm install -g express-generator
express 프로젝트명
npm install
그리고 파일로 옮긴 후
npm start
해서 크롬 들어간 후 http://localhost:포트번호/ 보면 잘 되는지 확인 가능
swiftUI 코드
UI는 처음에 만들었던것 참고하면, textField 입력 후 전송 클릭시 sendMessage() 함수가 호출되도록 했다.
import UIKit
import SocketIO
class SocketIOManager: NSObject {
let manager = SocketManager(socketURL: URL(string: "http://localhost:9000")!, config: [.log(true), .compress])
lazy var socket: SocketIOClient = manager.defaultSocket // 직접 설정 해줘도 됨
override init() {}
// 소켓 연결
func open() {
socket.connect()
}
// 메세지 서버로 전송
func sendMessage(_ message: String) {
socket.emit("message", message)
}
}
간단하게 요렇게만 작성했다.
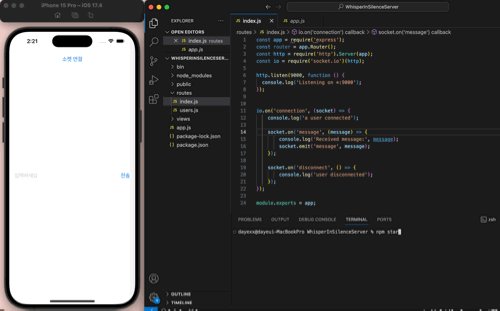
서버 코드
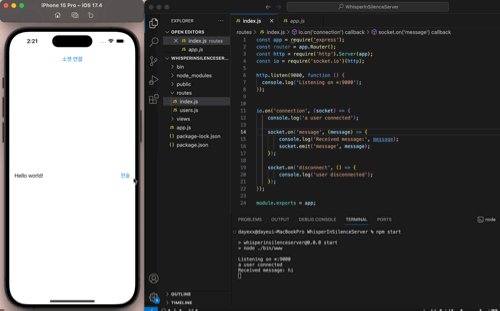
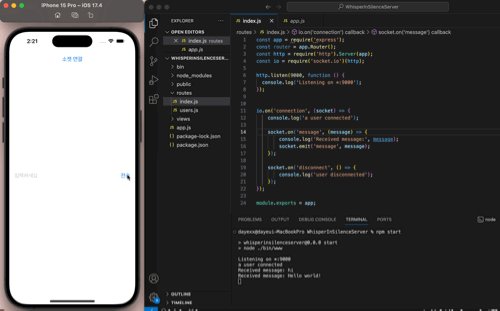
요것도 간단하게 만들어봤다.이 코드는 Index.js에 넣어줬고 index.js는 진입점역할을 하는 파일이다.
const app = require('express');
const router = app.Router();
const http = require('http').Server(app);
const io = require('socket.io')(http);
// HTTP 서버를 지정된 9000포트에서 실행시키고, 해당 포트에서 클라이언트의 요청을 수신할 준비 완료
http.listen(9000, function () {
console.log('Listening on *:9000');
});
// 소켓 연결시
io.on('connection', (socket) => {
console.log('a user connected');
// 메세지 함수 호출시 받음
socket.on('message', (message) => {
console.log('Received message:', message);
// 받은 메세지 다시 보냄
socket.emit('message', message);
});
});
module.exports = app;
일단은 이렇게만 만들면 됨!
// swift
func sendMessage(_ message: String) {
socket.emit("message", message)
}
// js
socket.on('message', (message) => {
~
});
저렇게 emit과 on의 첫번째 인자가 "message"인것 처럼 짝지어서 구현하면 된다.
emit은 보낼 때, on은 받을 때

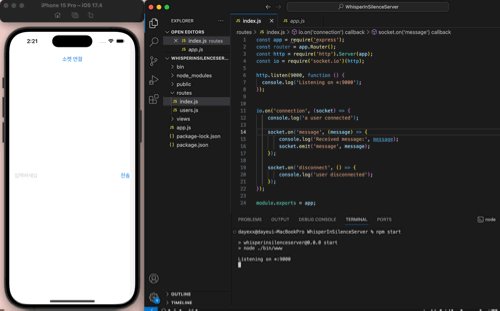
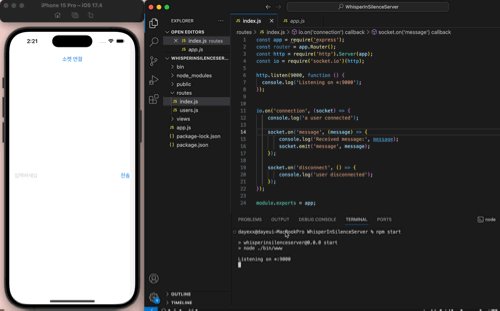
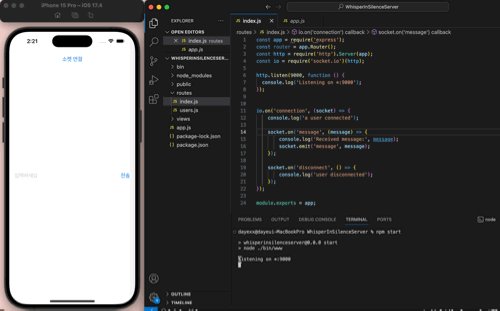
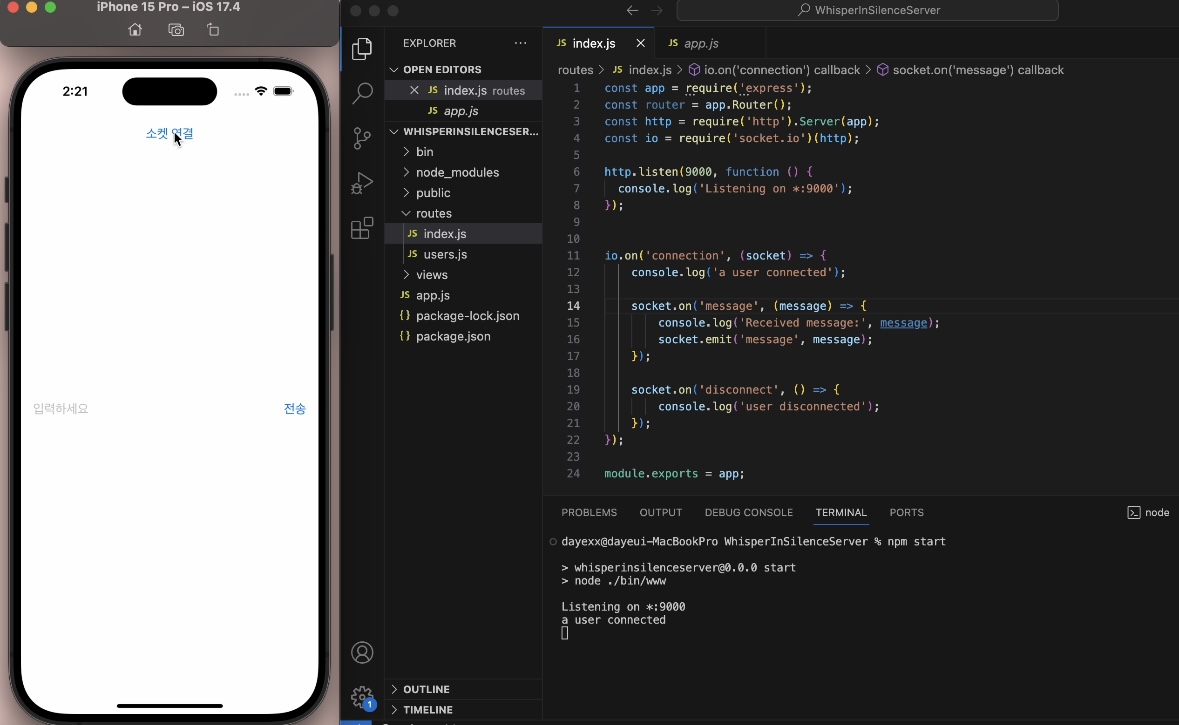
npm start 해주고,

클라이언트 측에서 소켓 연결 누르면
연결 잘 됐을때 출력하라고 선언해둔 log가 출력됨!

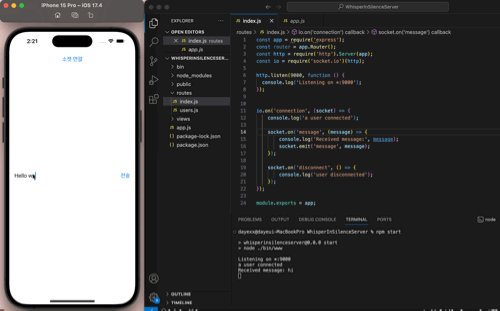
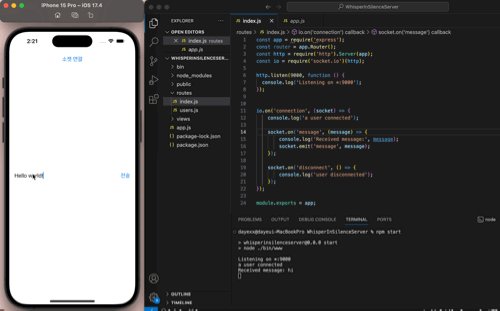
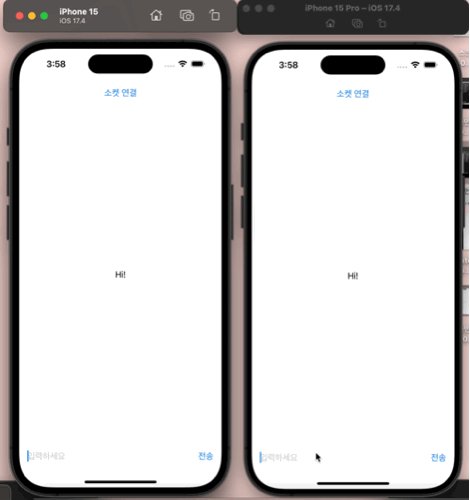
화질이 안좋아서 잘 보일지는 모르겠지만,,
Hello world! 전송 즉시 서버측에 메세지가 찍히는 것을 볼 수 있다.
LOG SocketIOClient{/}: Emitting: 2["message","Hello world!"], Ack: false
LOG SocketEngineWebSocket: Sending ws: 2["message","Hello world!"] as type: 4
Xcode 로그도 살펴보면 클라이언트가 보냈고 emit 했고,
서버가 보냈다고 로그가 찍혀있따!

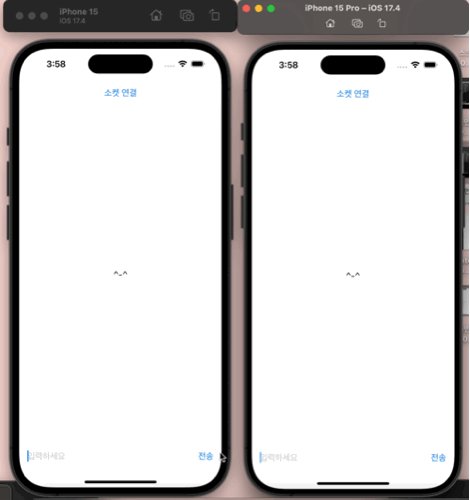
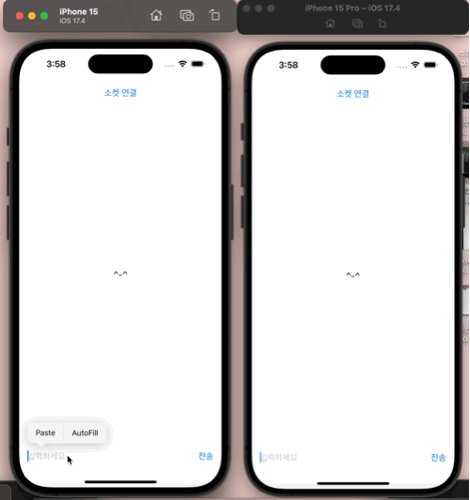
socket.io 사용하면 만들 수 있는게 엄청 많을 것같다.
저 코드에서 응용하면 요렇게 통신 가능!
'PROGRAMMING CODE > SWIFT' 카테고리의 다른 글
| [Objective-C] 기초 (0) | 2024.06.10 |
|---|---|
| [코테 필수 알고리즘] 코테 4시간 전 벼락치기 ^.^ (1) | 2024.05.20 |
| [KakaoMapSDK_ver2 iOS] 2.10.x 업데이트 엔진 발전, 버전 설정 팁 (0) | 2024.04.26 |
| [tuist] There is no XCFramework found at 오류 해결(Xcode SPM) (0) | 2024.04.01 |
| [SwiftUI] 커스텀모달 만들기 (NavigationBar shadow로 덮기) (1) | 2024.03.17 |

