[SwiftUI] 버튼을 함수로 리턴하기
func buildButton(parameter : Parameter) -> Button버튼 함수의 형식 func buildButton() -> Button { return Button { } label: { Text("첫번째 버튼입니다.") } }이런식으로 label 내 요소가 존재한다면 안에 표시해주어야함
da-ye.tistory.com
위와 같이 형식만 알아보고 간단한 버튼은 리턴 받았었는데,
아래와 같이 코드를 짜니 오류가 와장창,,,
여러 스타일들이 추가돼서 그런것같다
func intBtn(_ index : Int, _ num : Int) -> Button<Text> {
return Button {
} label: {
Text("\(index*3+num)")
}.padding(EdgeInsets(top: 25, leading: 35, bottom: 25, trailing: 35))
.font(.largeTitle)
.foregroundColor(Color.white)
.background(.gray)
.cornerRadius(50) as ! Button<Text>
}
그래서 서치를 해보니 다음과 같이 쓰는것이었다.
func intBtn(_ index : Int, _ num : Int) -> some View {
return Button {
} label: {
Text("\(index*3+num)")
}.padding(EdgeInsets(top: 25, leading: 35, bottom: 25, trailing: 35))
.font(.largeTitle)
.foregroundColor(Color.white)
.background(.gray)
.cornerRadius(50)
}some View는 SwiftUI에서 사용되는 추상적인 뷰 유형
이 표현은 뷰 유형이 무엇인지를 명확히 지정하지 않고, 컴파일러에게 뷰 유형을 추론하도록 한다.
SwiftUI에서는 뷰 유형을 지정할 때 프로토콜 지향 프로그래밍의 개념을 활용하는데
예를 들어, View 프로토콜은 SwiftUI에서 사용되는 모든 뷰의 공통 특성을 정의한다.
이러한 프로토콜을 채택하는 구조체, 클래스, 열거형 등이 뷰로 사용될 수 있다.
some View는 이러한 다양한 뷰 유형 중 하나일 수 있다는 것을 나타내며, 컴파일러에게 유연성을 제공한다.
따라서 some View를 반환하는 함수는 다양한 종류의 뷰를 반환할 수 있으며
Text, Button, Image 등 다양한 뷰 유형을 반환하는 함수를 some View로 선언할 수 있다.
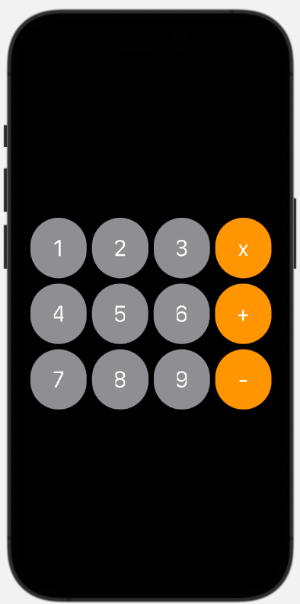
여튼 이렇게 함수로 버튼을 리턴받으면 적은 코드로 뷰를 생성할 수 있다.
contentView.swift
import SwiftUI
struct ContentView: View {
var oprArr : [String] = ["x", "+", "-", "="]
var body: some View {
ZStack{
Color.black.edgesIgnoringSafeArea(.all)
VStack {
ForEach(0..<3) { index in
HStack{
ForEach(1..<4) { num in
intBtn(index,num)
}
optBtn(index,oprArr)
}
}
}
.padding()
}
}
//func Area
func intBtn(_ index : Int, _ num : Int) -> some View {
return Button {
} label: {
Text("\(index*3+num)")
}.padding(EdgeInsets(top: 25, leading: 35, bottom: 25, trailing: 35))
.font(.largeTitle)
.foregroundColor(Color.white)
.background(.gray)
.cornerRadius(50)
}
func optBtn(_ index : Int, _ oprArr : [String]) -> some View {
return Button {
} label: {
Text("\(oprArr[index])")
}.padding(EdgeInsets(top: 25, leading: 35, bottom: 25, trailing: 35))
.font(.largeTitle)
.foregroundColor(Color.white)
.background(.orange)
.cornerRadius(50)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

'PROGRAMMING CODE > SWIFT' 카테고리의 다른 글
| [SwiftUI] ScrollView 사용법 (0) | 2023.08.05 |
|---|---|
| [Swift] apple tutorials (0) | 2023.08.05 |
| [SwiftUI] LaunchScreen (로딩화면 구현하기) (0) | 2023.06.26 |
| [SwiftUI] 뷰에서 반복문 사용하기 (ForEach) (0) | 2023.06.26 |
| [SwiftUI] 버튼을 함수로 리턴하기 (0) | 2023.06.26 |


