공식 홈페이지 가이드
여기서 맘에 드는거 따라 쓰면 됨!
SweetAlert
<!-- layout: guides --> NPM combined with a tool like Browserify or Webpack is the recommended method of installing SweetAlert. npm install sweetalert --save Then, simply import it into your application: import swal from 'sweetalert'; You can also fi
sweetalert.js.org
sweetAlert 설치
npm install sweetalert
회원가입 완료 알림창 예시
...
import swal from "sweetalert"
function SignUp(){
...
<button className="button-box" onClick={() => {
{passwordcheck==true?
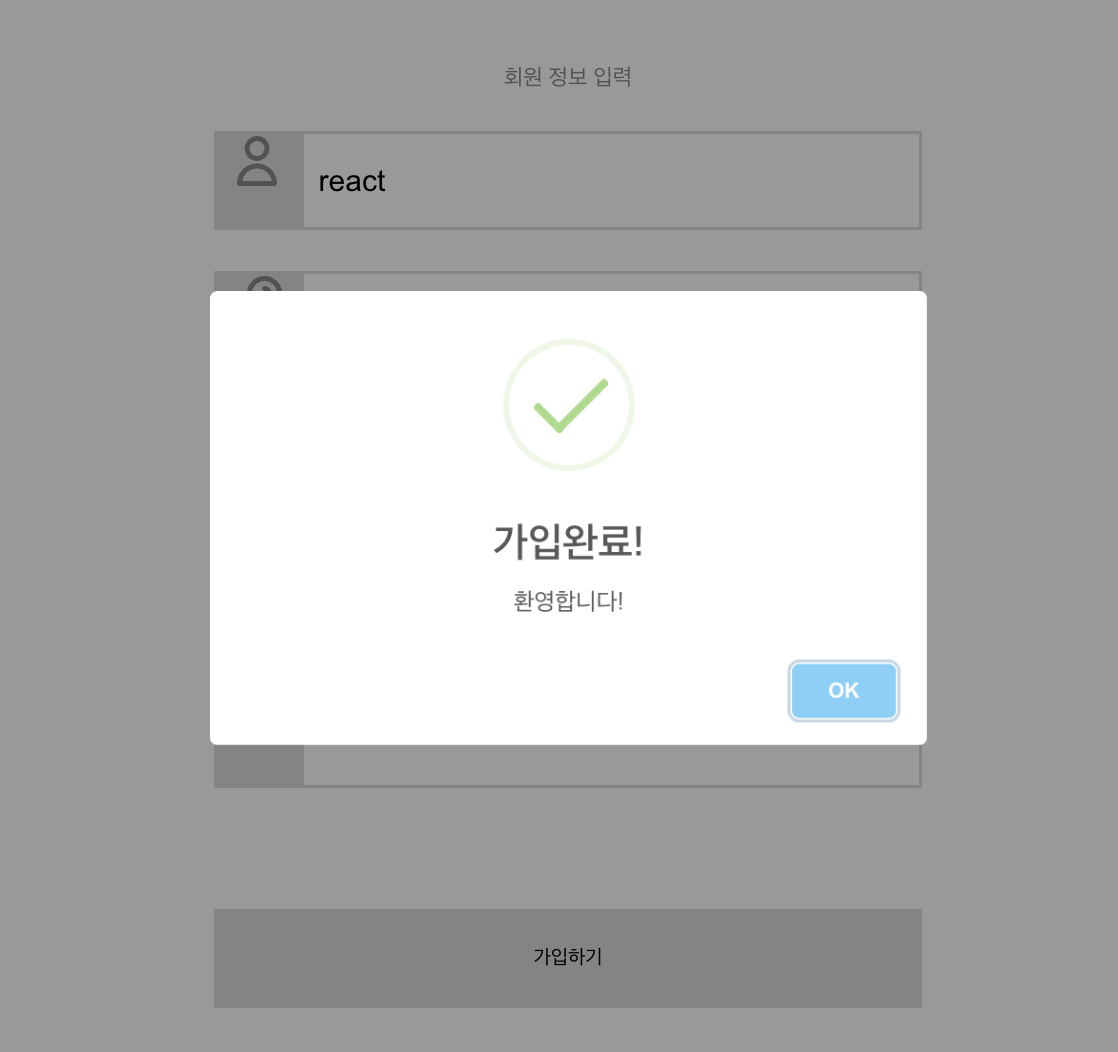
swal("가입완료!", "환영합니다!", "success")
.then(()=>{
window.location.replace('/Login');
})
:
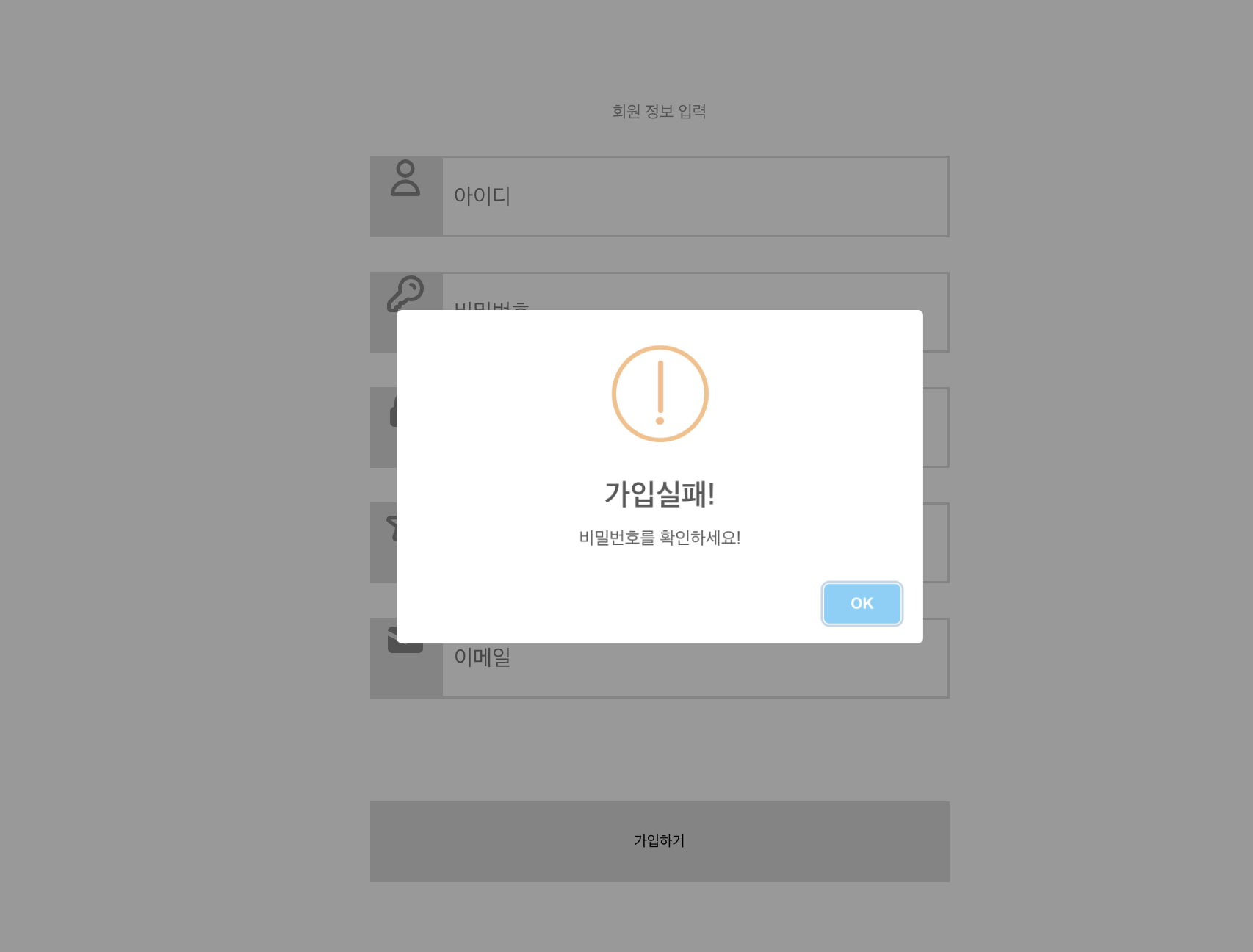
swal("가입실패!", "비밀번호를 확인하세요!", "warning")
}
}} >
가입하기
</button>
...
}Passwordcheck가 true이면 가입완료 후 ok버튼을 누르면 로그인창으로 이동하도록 구현함
swal 뒤에 .then(()=>)을 이용하면 먼저 호출된 swal이 닫힌 후 실행됨


'PROGRAMMING CODE > Web' 카테고리의 다른 글
| [React] 폰트 적용하기 (0) | 2022.08.28 |
|---|---|
| [REACT] 화면 비율에 맞춰 요소 조절하기 (0) | 2022.08.28 |
| [React] 이미지가 뜨지 않을 때 (0) | 2022.05.11 |
| [REACT] React JS에서 아이콘 추가하기 (0) | 2022.04.30 |
| [React] 리액트 환경구축 참고자료 (0) | 2022.04.12 |

